View all the pages, to get the completion mark.
4. Memory Game
 Memory Game - Help Guide
Memory Game - Help Guide
A very interesting task that we can create with this content type.
As an example, we will create a memory game with various types of interaction labels of Interactive video. We use the toolbar above the video clip to add interactions. In the tool bar there are 17 interactions. Observe the screenshot given below.
![]()
When we hover on these icons in interactive video content type editor, we see its label as a tool tip. Let us create a matching activity out of these labels and icons.
Learner has to match the label with its icon. After the match has been made, we will provide some textual feedback for each one.
*** I First take the screenshots of each label and create a square boxes with the labels for the matching image.
Let's create the Memory Game
- Select the Add content option and choose Memory game from the list of Content types
- The Memory game editor will appear. Type in the Title
- On the left, under *Cards, we can add cards by clicking on Add Card button.

- By default, two cards already exist in the set.
- We will fill in the first card with the content.
- Let us add the image, write alternate text. Add a icon screen shot
- Under Audio Track, you can add audio to play when learner clicks on the image
- Under Matching card add the respective icons label suare box image.
- If you want to match a card with the same image, you can leave it empty.
- Under Matching Audio Track, you can add audio to play when learner clicks on the image
- Under description you can add an optional short text that will pop up once the two matching cards are found.
- Similarly add all 17 cards.
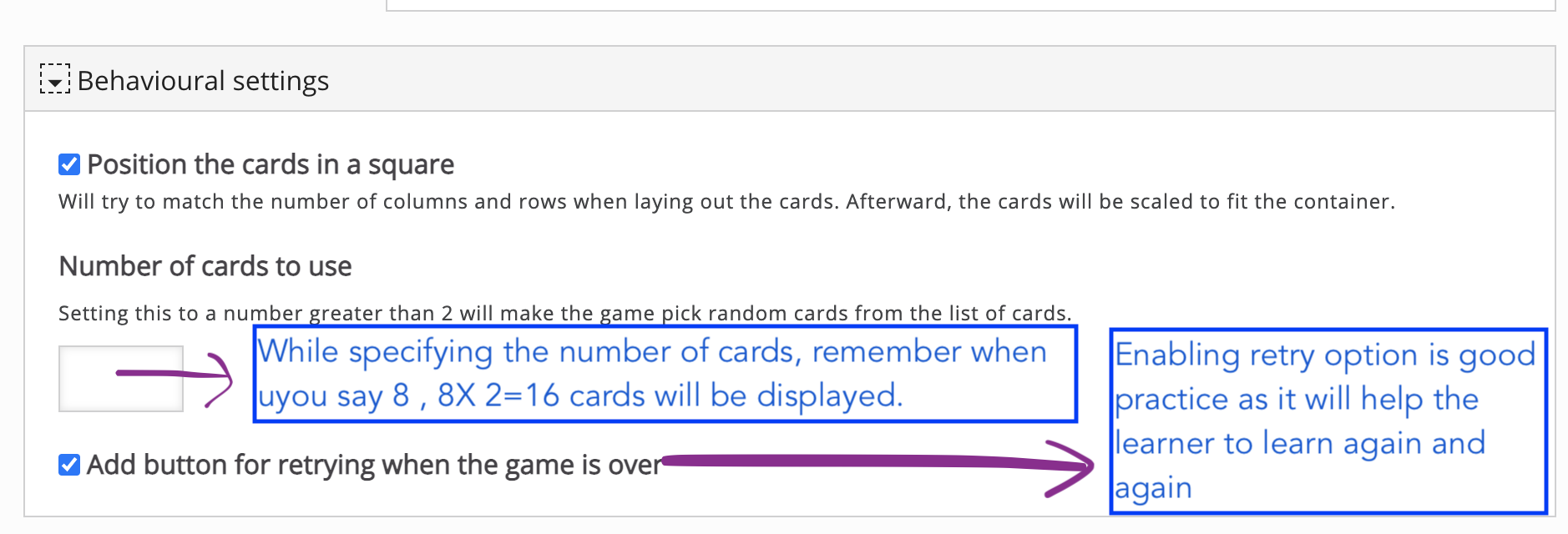
- Under Behavioural settings, specify number of cards to use and display randomly for the set of cards that you created. Select the box next to Position the cards in a square if you wish to make an appearance of the activity in Square. Read the description, it says "Will try to match the number of columns and rows when laying out the cards. Afterward, the cards will be scaled to fit the container.
- Observe the screenshot given below.
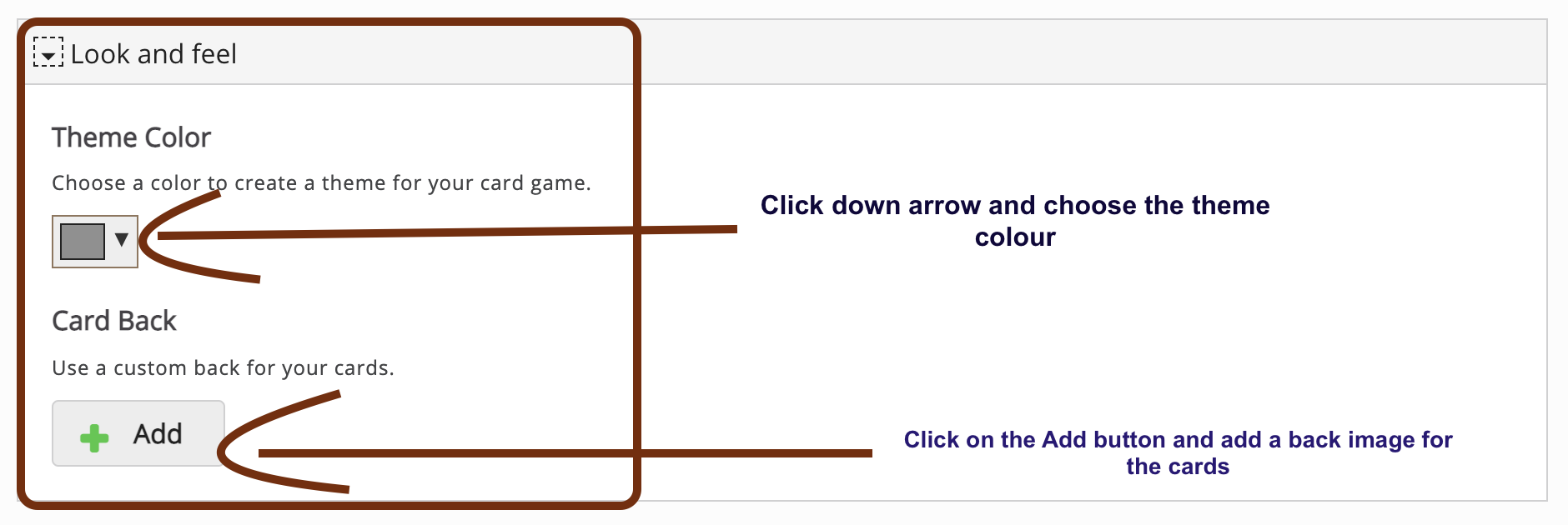
- Under look and feel, you can choose a colour to create a theme for your card game. Also you can use a custom back image for your cards. By adding an image in this step.
- Click Save and see the preview.
- Observe the number of turns and time spent options that will show below the activity.