Module 2 Resources / Readings
| Site: | Justwrite |
| Cours: | Creating H5P - Interactive Content in Moodle |
| Livre: | Module 2 Resources / Readings |
| Imprimé par: | Guest user |
| Date: | vendredi 30 janvier 2026, 23:22 |
Description
View all the pages, to get the completion mark.
1. Course Presentation
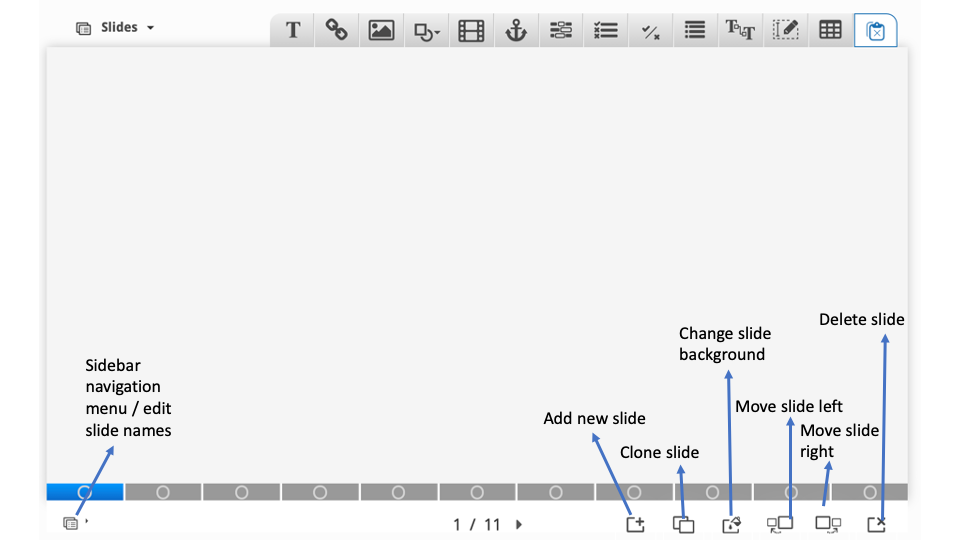
 H5P Course Presentation - Screen and buttons details
H5P Course Presentation - Screen and buttons details


1.1. Templates
Template created by Sushumna Rao and licensed under a Creative Commons Attribution 4.0 International License.![]()
1.2. Template-2
This is a Course Presentation without slide navigation.
Template created by Sushumna Rao and licensed under a Creative Commons Attribution 4.0 International License.![]()
2. Dialogue Cards
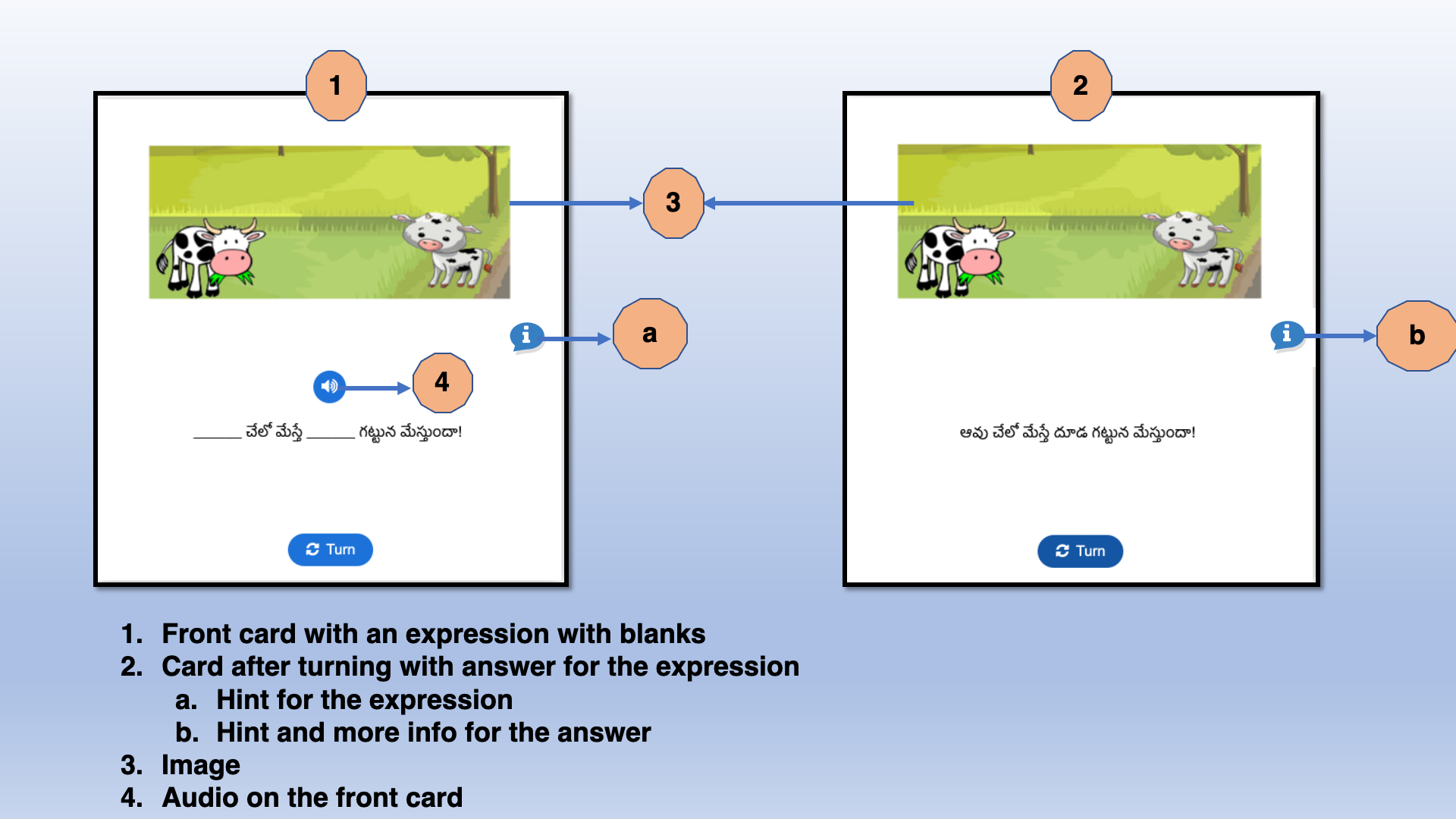
 H5P Dialog Cards
H5P Dialog Cards
Some times as teachers we may have to give certain activities to learners to Memorize words, expressions or sentences. Or even certain definitions, formulas. In that situation this content type - Dialog Cards is very helpful.
- On the front of the card, there's a hint for a word or expression. By turning the card the learner reveals a corresponding word or expression.
- Dialog cards can be used in language learning, to present math problems or help learners remember facts such as historical events, formulas or names.
- It is fully responsive - can display well in almost all screen sizes
- On the front of the card, there's a prompt for a word or expression. By turning the card, the learner reveals a corresponding word or expression
- If the tip / hint is given by the teacher, learner can click on the hint button to see the details.
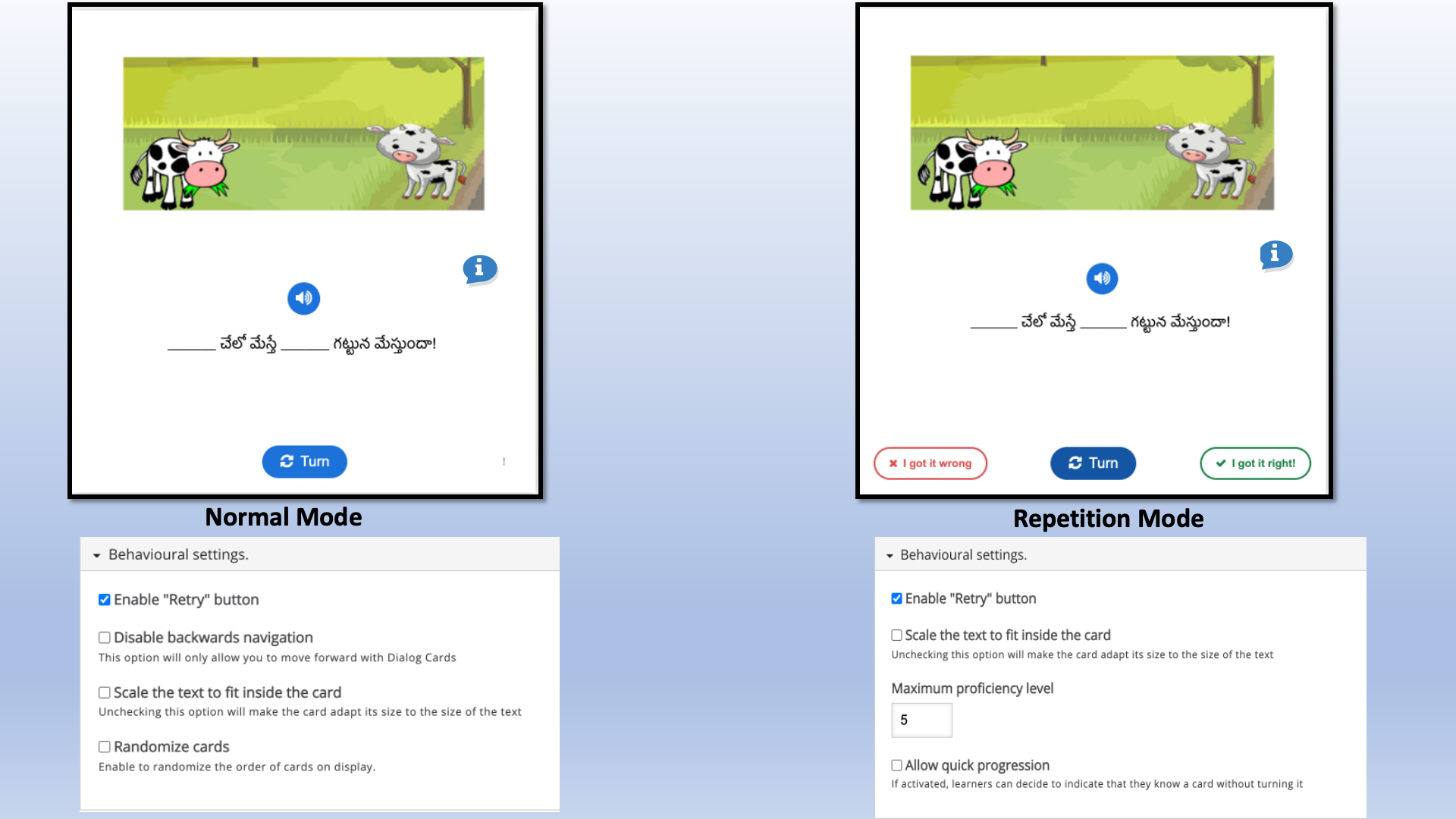
- Dialog Cards can be presented in two modes :
- Depending on the mode selected the Behavioural settings change respectively
- Observe the screenshots below


3. Documentation Tool
 Documentation Tool Help Guide
Documentation Tool Help Guide
Observe the example below and follow the guidelines given in the example (as a document link offered in My Plan of Action page) to create the same example.
4. Memory Game
 Memory Game - Help Guide
Memory Game - Help Guide
A very interesting task that we can create with this content type.
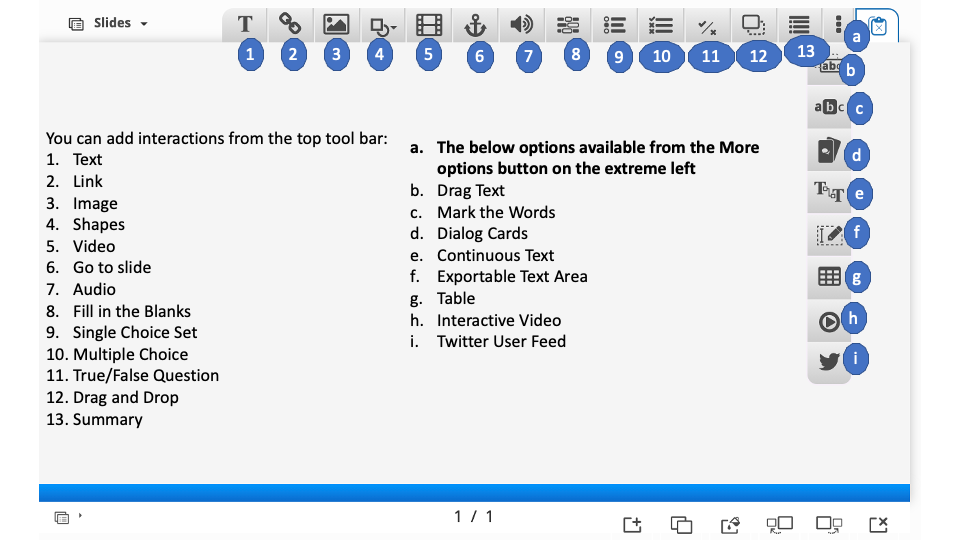
As an example, we will create a memory game with various types of interaction labels of Interactive video. We use the toolbar above the video clip to add interactions. In the tool bar there are 17 interactions. Observe the screenshot given below.
![]()
When we hover on these icons in interactive video content type editor, we see its label as a tool tip. Let us create a matching activity out of these labels and icons.
Learner has to match the label with its icon. After the match has been made, we will provide some textual feedback for each one.
*** I First take the screenshots of each label and create a square boxes with the labels for the matching image.
Let's create the Memory Game
- Select the Add content option and choose Memory game from the list of Content types
- The Memory game editor will appear. Type in the Title
- On the left, under *Cards, we can add cards by clicking on Add Card button.

- By default, two cards already exist in the set.
- We will fill in the first card with the content.
- Let us add the image, write alternate text. Add a icon screen shot
- Under Audio Track, you can add audio to play when learner clicks on the image
- Under Matching card add the respective icons label suare box image.
- If you want to match a card with the same image, you can leave it empty.
- Under Matching Audio Track, you can add audio to play when learner clicks on the image
- Under description you can add an optional short text that will pop up once the two matching cards are found.
- Similarly add all 17 cards.
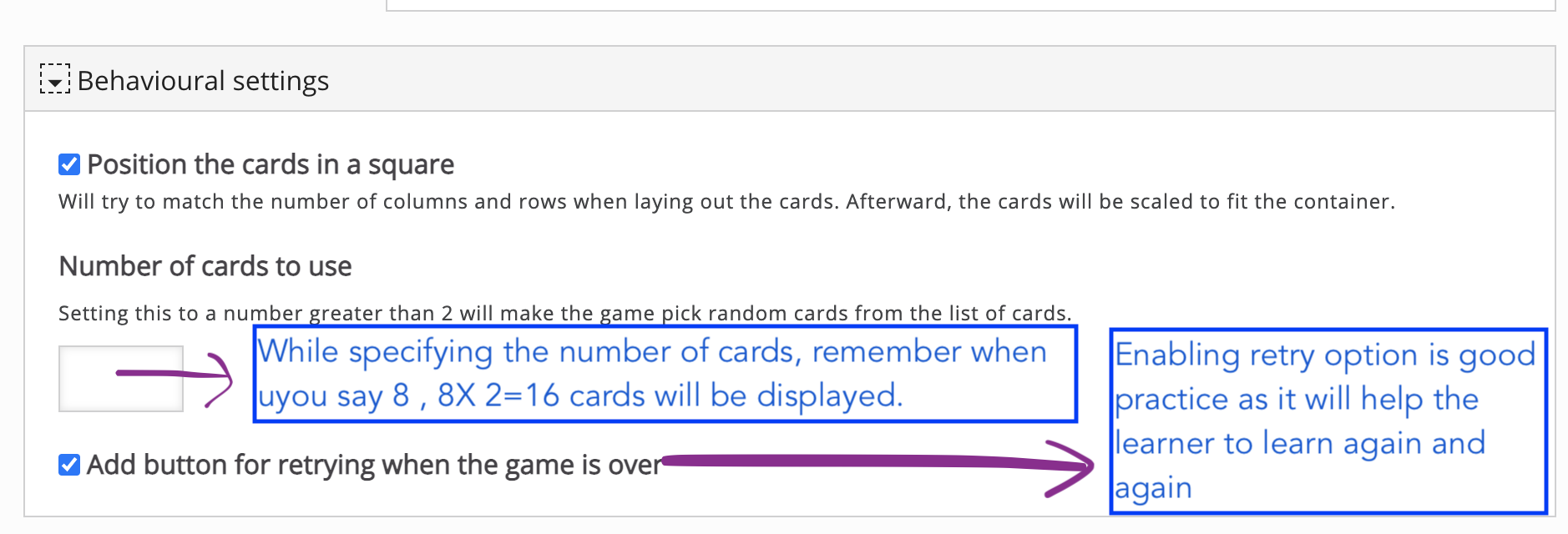
- Under Behavioural settings, specify number of cards to use and display randomly for the set of cards that you created. Select the box next to Position the cards in a square if you wish to make an appearance of the activity in Square. Read the description, it says "Will try to match the number of columns and rows when laying out the cards. Afterward, the cards will be scaled to fit the container.
- Observe the screenshot given below.
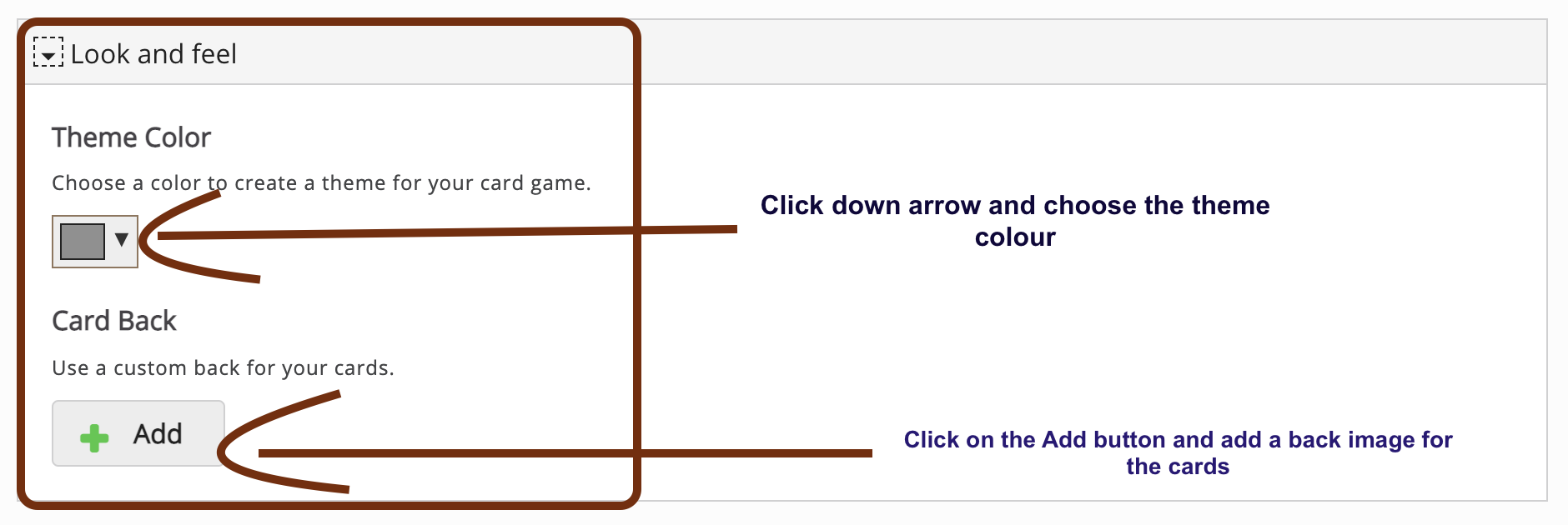
- Under look and feel, you can choose a colour to create a theme for your card game. Also you can use a custom back image for your cards. By adding an image in this step.
- Click Save and see the preview.
- Observe the number of turns and time spent options that will show below the activity.


4.1. Play time
Match icons of Interactions that can be added to Interactive video with their names.
5. Interactive Video
 H5P Interactive Video
H5P Interactive Video
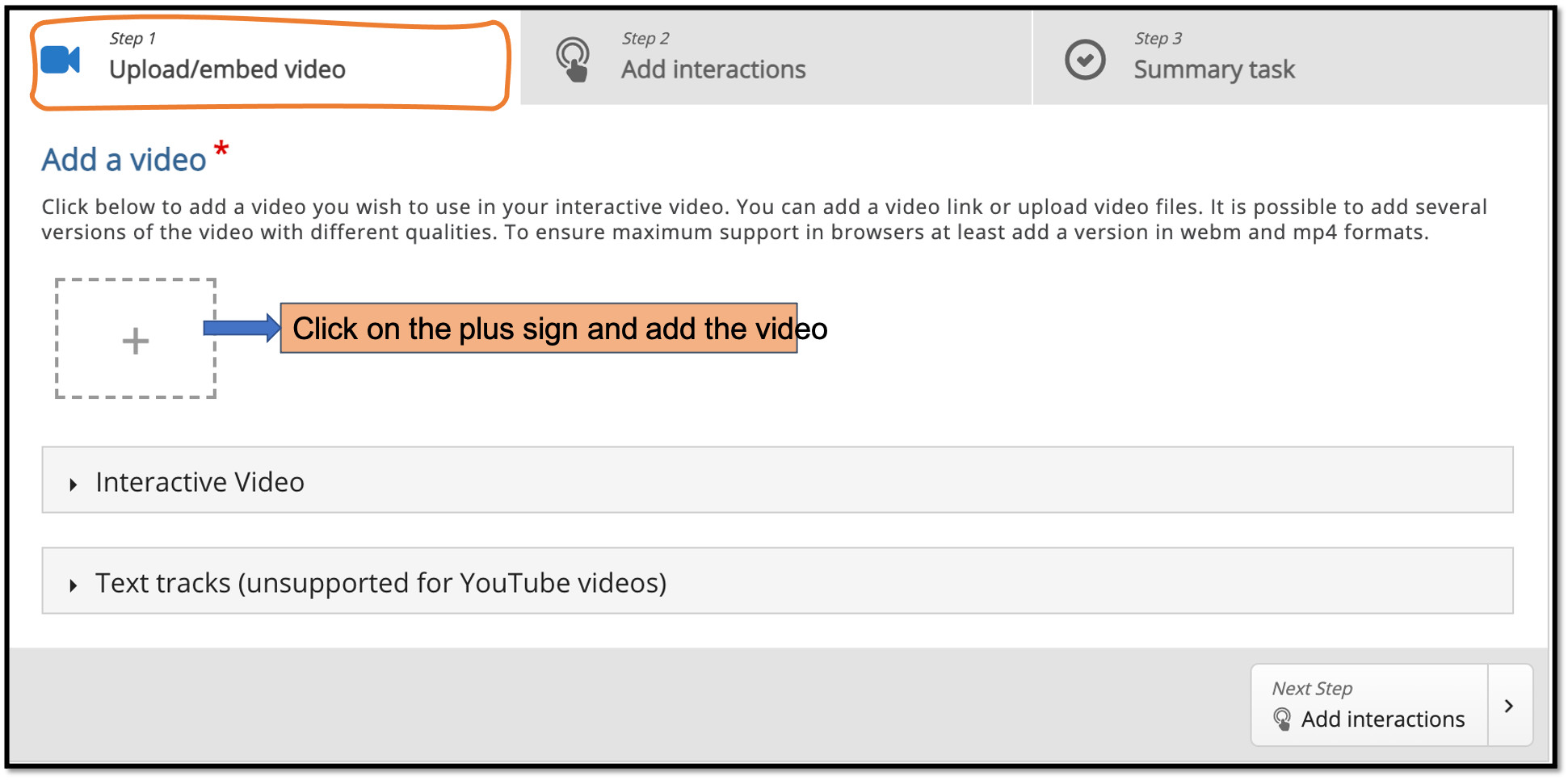
While authoring this content type you will see three steps.
Step-1
1. In the first step you can add video (either upload from your computer or give Youtube URL).
*And if you are using a video file from your computer, you can give description(This description display as text on the video start screen)and Poster image (Image displayed before the user launches the video.) for that video. You can add text tracks too.
Step - 2
2. In the second step you can add interactions. The interactions that can be added are displayed on top row with respective logos. When you cursor moves on that logo it displays its name.
Click on the desired option and add interaction.
Available interactions are :
- Label ( to add text as label)
- Text
- Table
- Link
- Image
- Statements (Summary)
- Single Choice
- Multi Choice
- True or false
- Fill in the Blanks
- Drag and Drop
- Mark the words
- Drag Text
- Cross roads ( allows to add adaptivity to the video. For example if you have different topics discussed in a video. You can separate them and the links to that topic (by giving respective time code) can be provided to the user)
- Navigation hotspot
- Questionnaire
- Free text question
When you click on any of the interaction option respective content types edit screen appears.
You can choose to pause the video and how the interaction to be displayed ( as poster or as a button). After configuring the interactivity you can click on save. Then adjust the placement of the activity on the screen.
18. And there is a book marks option where you can add book marks to the video. You can click add book mark option at the desired section of the video.

5.1. Creating Interactive video-Screenshots
3. In step 3 you can add a summary activity. This is optional.
Once all three steps settings are done, in behavioural settings you can set to autoplay or loop the video etc. settings and click on save.
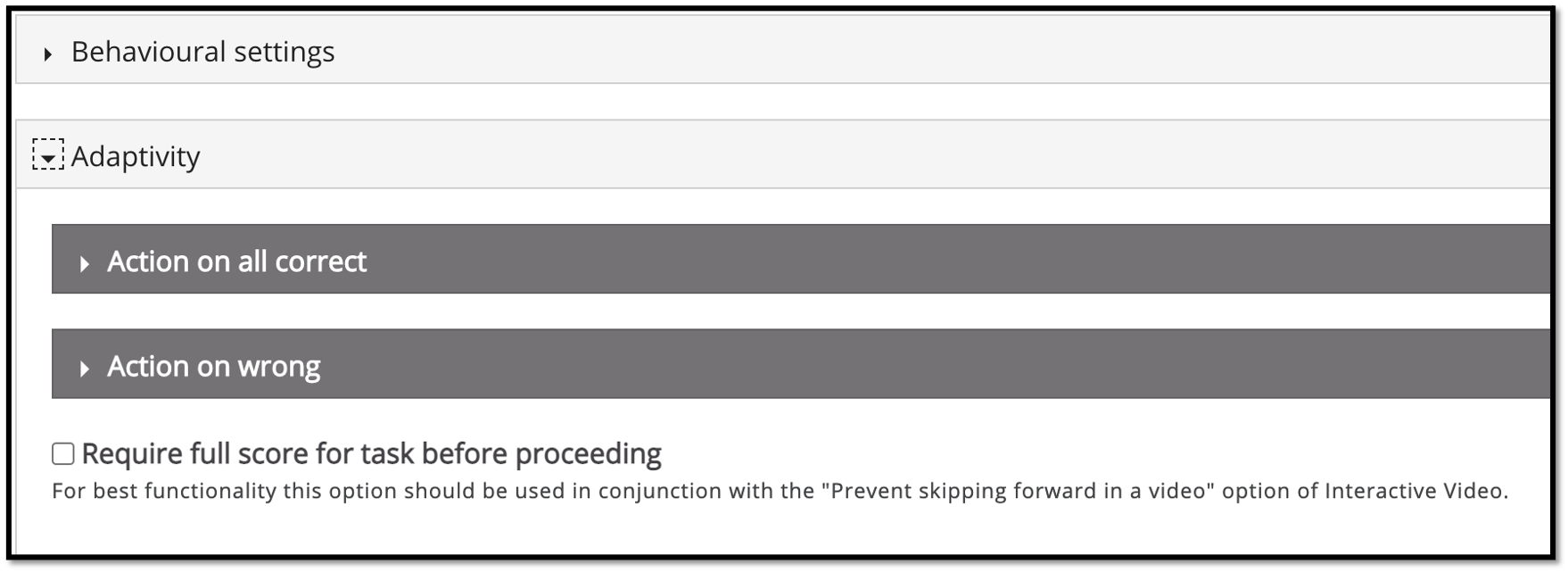
For task oriented type of interactions( like Multiple choice, single choice, Statements etc.) different adaptivity settings are available under Adaptivity below behavioural settings.
Below are the screenshots :-


6. Image Hotspots
 Image Hotspots - Help Guide
Image Hotspots - Help Guide
There are four steps involved in authoring Image Hotspots content type.
- First one is adding Background image
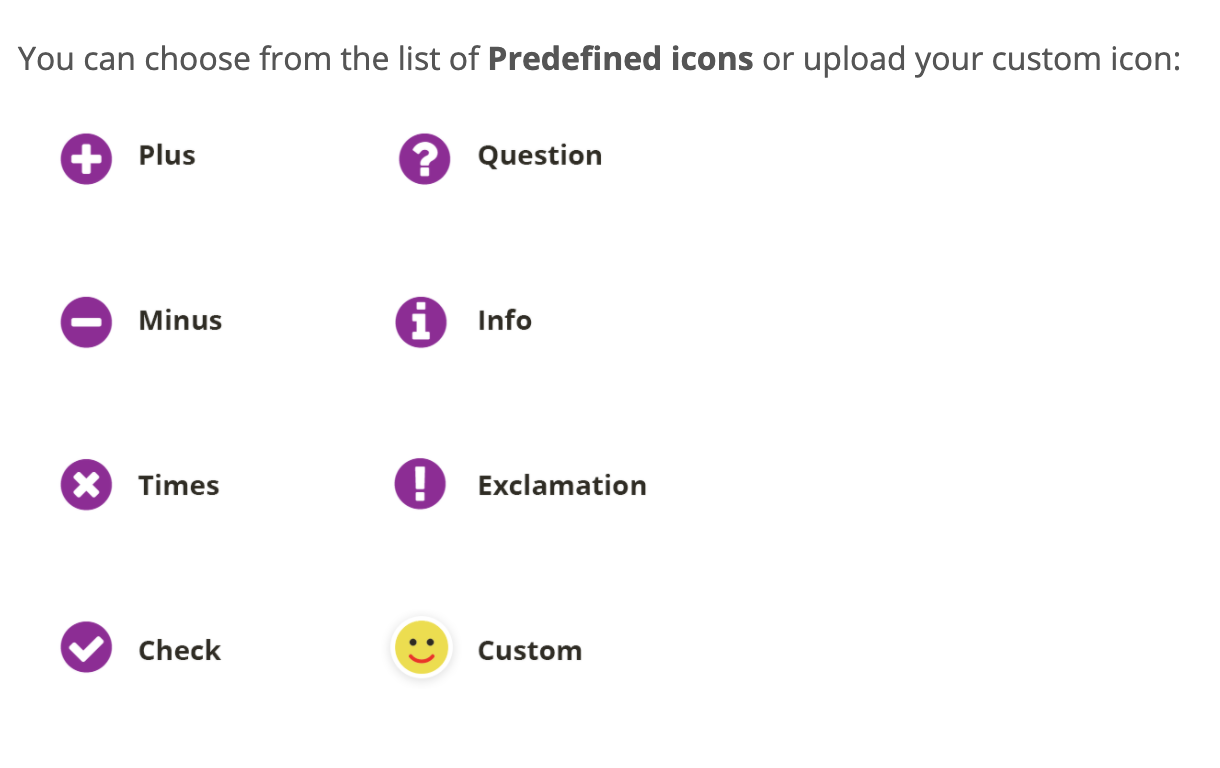
- Second one is to choose hotspot icon and defining its colour
- You can choose predefined icon or you can upload custom icon. If you choose Predefined icon, you will have seven options. ( Plus, Minus, Times, Check, Question, Info, Exclamation)

- Third step is Hotspot position. Unless you add the background image in step 1, you can set the hotspot position.
- In this step you can place the hotspot in a desired position on the image.
- And type the header for the popup
- Also decide whether the popup will cover the entire background image when the learner clicks the hotspot
- Fourth step is to add popup content item. Either text, video or an image
- Once added, save and view the output.
7. Inserting Copyright Data
Respect Copyright
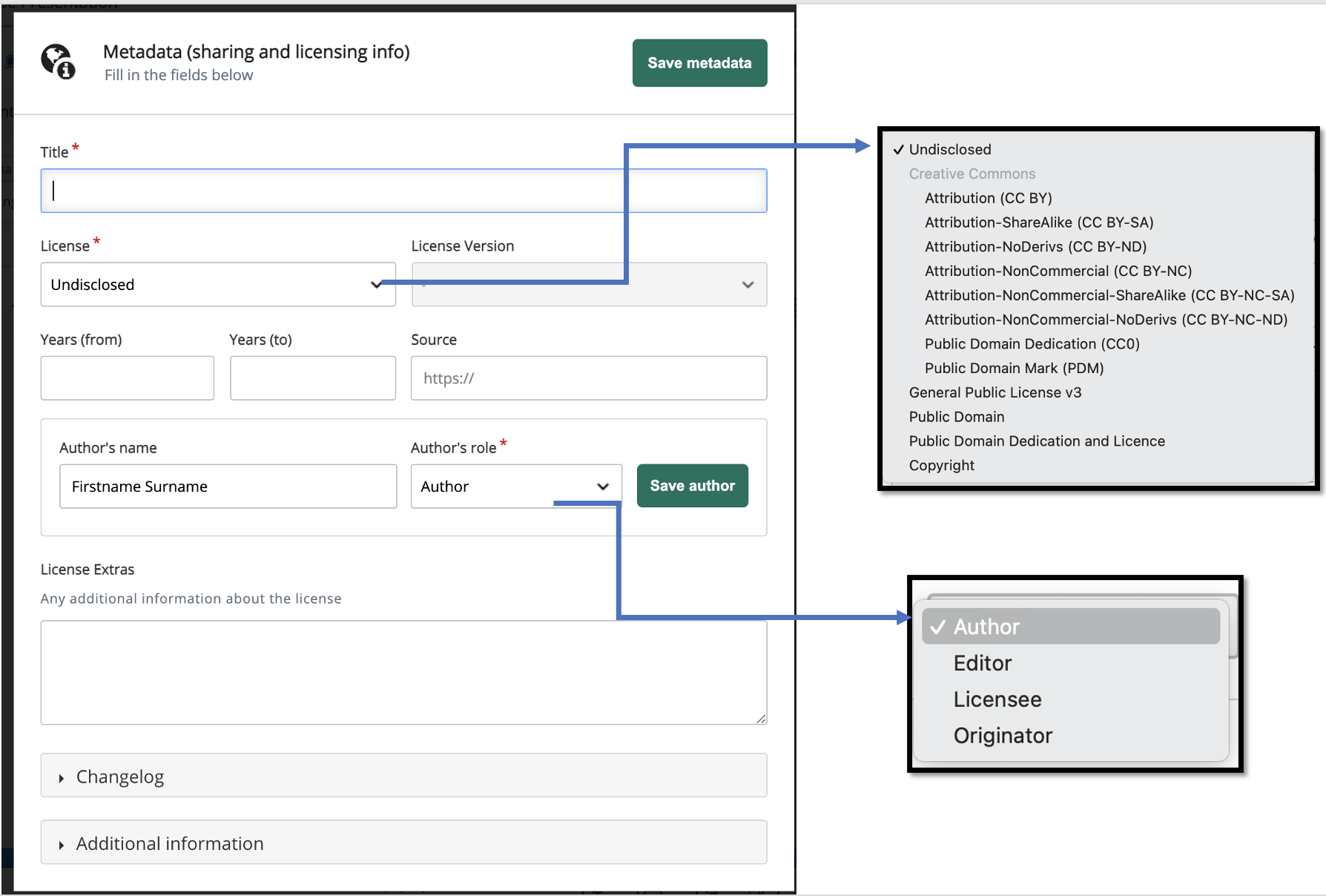
When we create new content, we can use the Metadata tab to ensure it's published under the right license. You can enter the copyright details by clicking on Metadata button.
When you click on Metadata button in content authoring editor, a screen appears to fill license details and add author name. If you are modifying data acquired from some others, you can add those details too, by choosing the type under Authors role.
** Make sure you are recreating and releasing with appropriate license.
There are a number of options to choose from, like copyright, various Creative Commons licenses, Public Domain Mark, Public Domain Dedication, General Public License. V3, Public Domain, Public Domain Dedication and License.
In Change log you can enter the changed details too.
If you are not aware of Open Licenses, Creative Commons Licenses, visit the web page and know more details about CC Licenses. (link opens in new window)
You can view the Metadata screenshot below:

8. More information
- There is a difference between using H5P from Content bank (Moodle core integration) and H5P official plugin. You can read more about this in H5P official page. (Link opens in a new window)
- You can read about latest updates, releases information in h5p website. (Link opens in a new window)
- Also read about new feature H5P OER hub. Which will become an integral part of the H5P authoring tool and allow users to easily share their content with every H5P user in the world! Content shared by others will of course be searchable and re-usable.