2. Guide to embed H5P in LMS
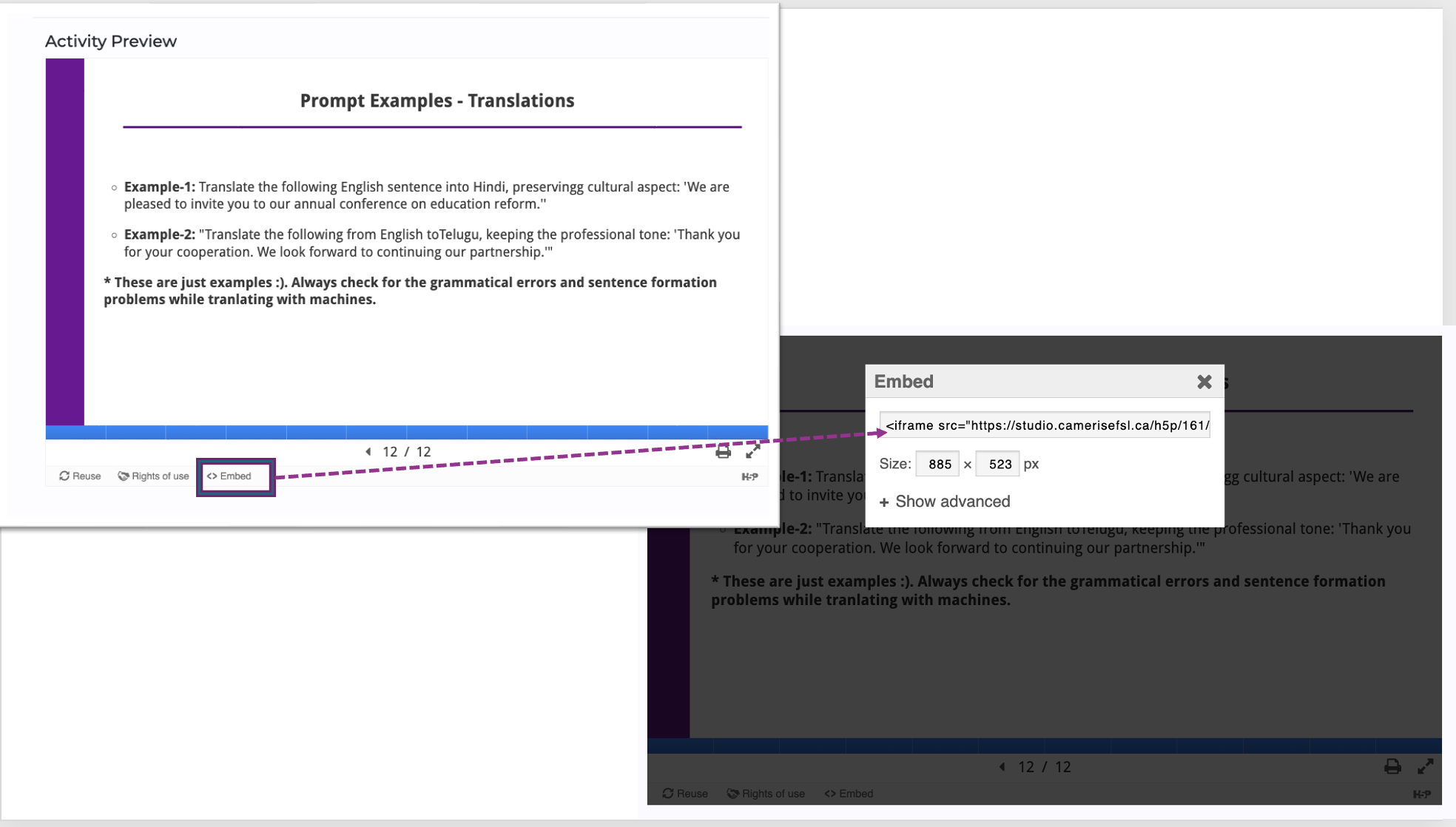
On your H5P activity, click on the embed button. It is located at the tool bar below your H5P activity.
A pop-up appears with embed code. Below is the screenshot of the same:-

Copy embed code of your H5P activity. Make sure you copy entire code.
For example, embed code looks like:
<iframe src="https://studio.camerisefsl.ca/h5p/206/embed" width="885" height="523" frameborder="0" allowfullscreen="allowfullscreen" lang="en" title="Introduction and an Overvew of UDL"></iframe><script src="https://studio.camerisefsl.ca/modules/contrib/h5p/vendor/h5p/h5p-core/js/h5p-resizer.js" charset="UTF-8"></script>
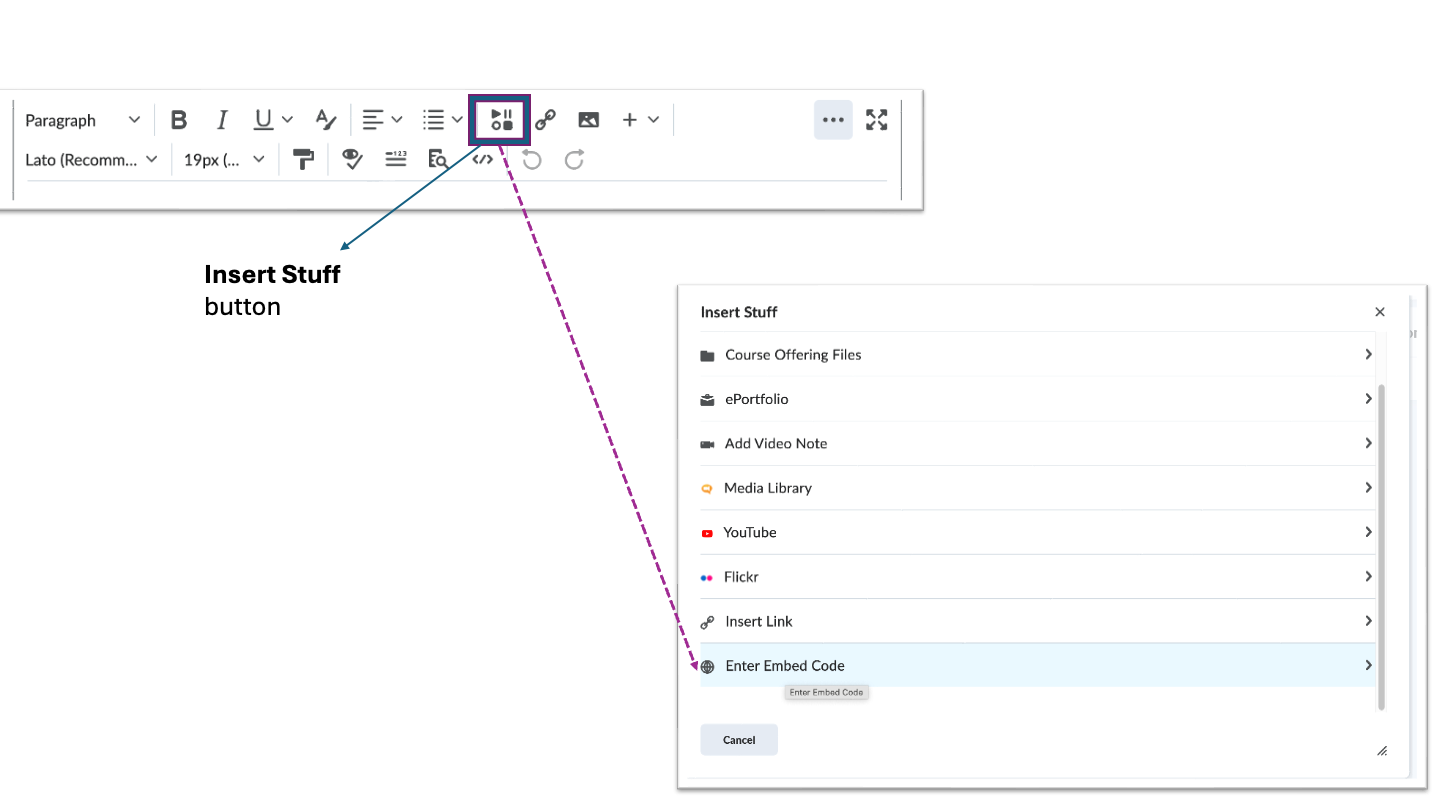
In D2L brightspace, in any content addition area from the toolbar, select Insert Stuff button and a Pop-up appears with a list. Choose Enter Embed Code.
Given below is the screenshot with Insert Stuff button highlighted and pop-up screen shot with Enter Embed Code option highlighted.

Enter Embed code copied. And allow embedding from the site. (if proble occurs like embed not allowed, your administrator can help you to allow) and click on Insert, then Save.